We have noticed that the web site takes a while to load whilst you open a website for the primary time. However, when you open it once more after some time, the web site lodes much faster. Imagine if a domain took the identical time to load each time, how gradual browsing would sense. Well, that is all way to a nifty concept known as HTTP Caching. Let’s see what it is, how it works, and the way it’s miles used to make Internet Browsing a speedier enjoyment.
What is HTTP Caching?
HTTP Caching is the idea of storing some typically or regularly used records at someplace this is quick to access. With this, there may be an excellent chance that the most needed data may be accessed a great deal faster due to the fact the computer doesn’t have to attain too far to get it.

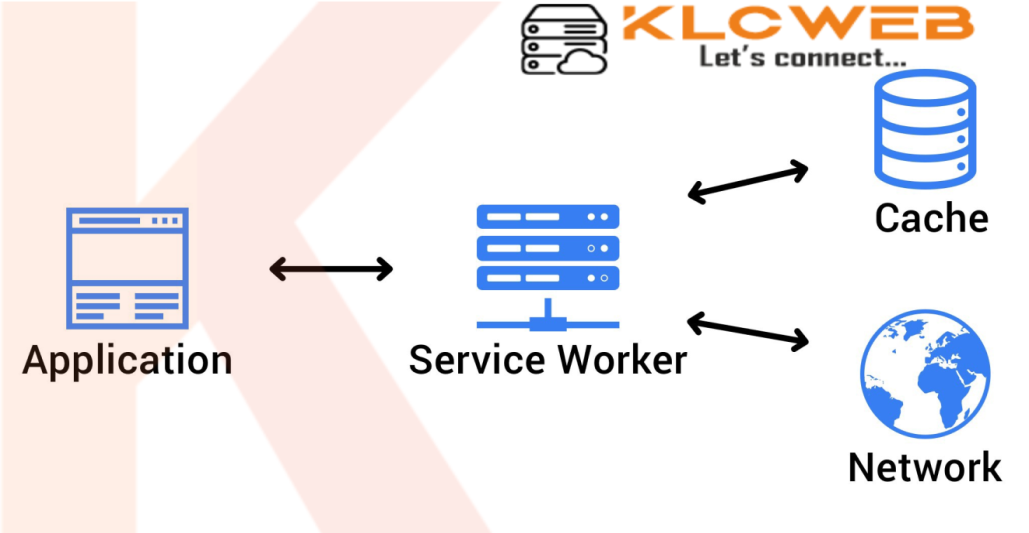
In the case of Web Browsing, caching is considered whilst your web browsers, such as Chrome, stores a replica of a website or web app at the nearby store. Once a website is cached, a web browser wouldn’t need to redownload all of the server information, in order to make surfing lots quicker.
For example, once a CSS file of a website is downloaded, a browser does not have to download it for every page of the session. The same can be said for many JavaScript files, Images (such as the Logo of the site and Social Media icons) and even some dynamic content. Caching is enabled by using Cache headers.
HTTP Caching has two major cache headers, the first one is called “Cache-Control”, and the second one is called “Expire”
Cache control
You can recall Cache-Control as a Switch to toggle the caching on in the user browser. Once this header has been brought in, it enables caching for all supported internet browsers. If this header isn’t always a gift, no browser will maintain a cache of the net-page contents despite the fact that it supports caching.
The Cache-manage has kinds of privacy settings, the primary one is Public, and the second one is Private.
In the case of the Public, the sources may be cached by using any intermediate proxy such as Content Delivery Networks (CDN).
A Cache-Control header with a Private reaction will inform the browser that the caching will handiest be completed for an unmarried consumer and now not for any intermediate proxy.
The cost “max-age” inside the Cache-Control header units the time for which the content could be cache. This time is in seconds.
Cache-Control:public, max-age=31536000
Expires
The Expires header is used while Cache-Control is present inside the code. This is an easy HTTP Cache header that sets a date from which any cache aid is taken into consideration invalid. Once the cache is expired, and the user loads the website, an internet browser will certainly request all content material of the page over again.
Time-Based Requests
In time-primarily based requests, it’s miles checked if the asked aid turned into modified on the server or not. If the cached replica within the browser is modern-day, the server will go back to code 304.
To set Conditional Requests on a time basis, you can use “Last-Modified” in the response header.
Cache-Control:public, max-age=25998579
Last-Modified: Fri, 08 Jul 2018 15:25:00 GMTContent-Based
In Content-Based requests, the MD5 Hash (or another viable alternative) is checked for each server copy and cache copy. This tells if the information is identical or no longer; in case the information is unique, the MD5 checksum will no longer match, and the server will send a sparkling replica of sources.
This can be done via “ETag” in the header. The value of it is the digest of resources.
Cache-Control:public, max-age=25998579
ETag: "496d7131f15f0fff99ed5aae”